
一、核心优势与基础配置
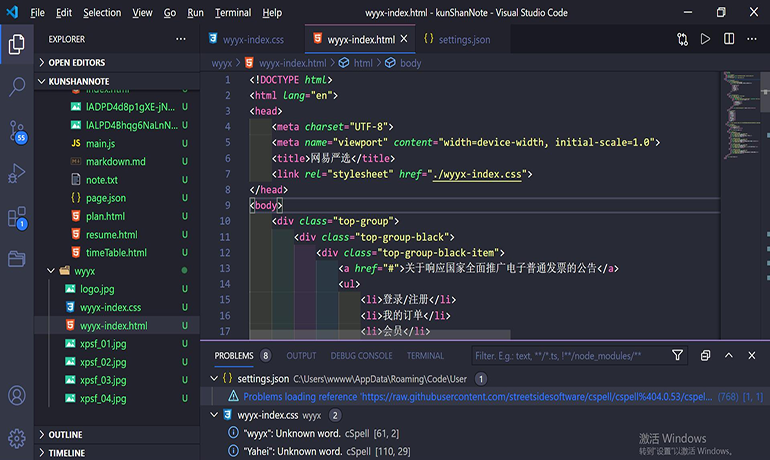
VS Code安装包仅80MB左右,启动速度秒杀传统IDE。界面分为五大区域:资源管理器(项目管理)、侧边栏(扩展/版本控制)、编辑器(代码主界面)、底部面板(终端/调试信息)和状态栏(语言/编码格式)。首次使用建议配置:
- 主题优化:安装「One Dark Pro」等护眼主题
- 字体调整:推荐「Fira Code」连字字体提升代码可读性
- 基础设置:通过「Ctrl+,」开启自动保存、缩进4空格等偏好
二、高效编码核心功能
- 智能代码补全
支持JavaScript、Python、Java等50+语言,输入时自动提示变量、函数及API参数,按「Tab」一键补全。 - 多光标编辑
按住「Alt」点击多处可同时修改相同代码;「Ctrl+D」快速选中相同变量批量重构。 - 集成终端
「Ctrl+`」呼出命令行终端,支持PowerShell、bash等,实现编码与测试无缝衔接。 - Git版本控制
侧边栏内置提交、拉取、分支管理功能,可视化对比文件差异,避免代码冲突。
三、扩展生态与开发场景
通过「Extensions」(Ctrl+Shift+X)安装插件可解锁专业级开发能力:
- 前端开发:Live Server(实时网页预览)、Prettier(代码格式化)
- Python开发:Pylance(类型检查)、Jupyter(交互式笔记本)
- 数据库管理:SQLTools(连接MySQL/PostgreSQL)
- 团队协作:Live Share(实时远程结对编程)
四、调试与自定义工作流
- 断点调试
点击行号设置断点,F5启动调试,逐行查看变量变化(支持Node.js、Python等)。 - 任务自动化
配置tasks.json文件实现代码编译、文件压缩等自动化流程。 - 快捷键定制
通过「键盘快捷方式」将常用操作绑定至组合键,如「Ctrl+E」快速打开命令面板。
五、适用场景与学习资源
VS Code适合Web开发、数据分析、脚本编写等轻量级场景,但对大型项目(如Java EE)仍需搭配专业IDE。新手可从官方文档(code.visualstudio.com/docs)起步,参与GitHub社区学习插件开发技巧。
掌握上述功能后,你的编码效率将提升200%——正如开发者圈流行的那句话:“VS Code不是万能的,但没有VS Code是万万不能的。”
数据统计
数据评估
关于Visual Studio Code特别声明
本站工业社提供的Visual Studio Code都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由工业社实际控制,在2025年5月11日 18:22收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,工业社不承担任何责任。
相关导航

PyCharm是由JetBrains开发的一款Python集成开发环境(IDE),旨在提高用户在Python开发中的效率。

phpStudy
phpStudy是一款面向Web开发者的集成环境软件,支持Windows与Linux系统,可快速搭建PHP+MySQL+Apache/Nginx开发环境,尤其适合新手、教学及本地测试场景。其核心优势在于“开箱即用”,极大简化了服务器环境配置的复杂度。

Python
Python逐渐被广泛应用于系统管理、Web开发、数据分析、人工智能等多个领域,并在2021年成为最受欢迎的编程语言之一。

荐Visual Studio
Visual Studio(简称VS)是微软推出的专业级集成开发环境(IDE),覆盖Windows、Web、移动端及云服务开发全场景,支持C#、C++、Python等50+编程语言。作为全球开发者首选工具之一,它以智能化编码、高效调试与强大扩展性著称,适合从学生到企业团队的多元需求。

DevEco Studio
DevEco Studio是华为专为HarmonyOS(鸿蒙操作系统)应用开发打造的全能型集成开发环境(IDE),支持手机、平板、智能穿戴、智慧屏等多终端开发。本教程将带你快速了解其核心功能与开发流程,助你迈出鸿蒙生态开发第一步。

暂无评论...